Perselingkuhan itu pun bisa terjadi dikarenakan faktor yang beragam, rasa suka antar lawan jenis bisa timbul tanpa bisa tuk dibendung meski itu adalah pasangan sahabat, teman, bahkan saudara sekalipun, apakah sobat pernah merasakah sakit karena diselingkuhin ataukah sobat pernah menyakiti karena sobat berselingkuh, ato sobat saat ini sedang menyukai seseorang pasangan teman dekat dan sobat bingung untuk melakukan sebuah perselingkuhan karena merasa tidak enak dengan teman dekat sobat, disaat sobat jalan bareng dengan teman sobat dan tak mungkin untuk mesra di depan teman sobat, kenapa tidak coba maen belakang… wwkwkwk,
Home » Archives for February 2011
Cara Selingkuh Yang Baik
Posted by boyadoe on Friday, February 25, 2011
Perselingkuhan itu pun bisa terjadi dikarenakan faktor yang beragam, rasa suka antar lawan jenis bisa timbul tanpa bisa tuk dibendung meski itu adalah pasangan sahabat, teman, bahkan saudara sekalipun, apakah sobat pernah merasakah sakit karena diselingkuhin ataukah sobat pernah menyakiti karena sobat berselingkuh, ato sobat saat ini sedang menyukai seseorang pasangan teman dekat dan sobat bingung untuk melakukan sebuah perselingkuhan karena merasa tidak enak dengan teman dekat sobat, disaat sobat jalan bareng dengan teman sobat dan tak mungkin untuk mesra di depan teman sobat, kenapa tidak coba maen belakang… wwkwkwk,
Pelecehan di Pertandingan Sepakbola
Posted by boyadoe
bener khan gw bilang juga apa ! makanya hati-hati ! gimana bila kejadiannya gini ?
Cara Memasang Alexa Toolbar
Posted by boyadoe
ok sob langsung aja yah, cara memasang alexa toolbar !
1. Kunjungi situs Alexa toolbar di sini untuk instal atau download
2. Ada dua pilihan yang tersedia yaitu Toolbar Dan Statusbar . Klik tombol “ Instal Alexa Toolbar “ , untuk diinstall sebagai browser toolbar atau klik tombol “ Install as Statusbar “ untuk diinstall sebagai statusbar.
3. Sekarang baru tersedia Toolbar untuk Firefox dan Internet Explorer saja.
dipasang ya sob, siapa tahu bisa membantu mengurangi nilai alexa sobat, jangan lupa untuk jadikan blog sobat sebagai homepage browser !!!
thanks, semoga bermanfaat !!!
Cara Bikin Artikel Terkait
Posted by boyadoe on Tuesday, February 22, 2011
Sobat Pasti dah ngerti maksudnya. OK langsung aja ke TKP :
Langkah I :
Masuk pada Template >> Edit HTML >> kemudian masukan kode javascript dibawah ini di atas kode </head>
<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
//]]>
</script>
Langkah II :
Masih di Edit HTML jangan lupa beri tanda centang pada Expand Widget Template kemudian cari kode dibawah ini.
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
Jika sudah ketemu, selipkan kode berwarna biru dibawah diantara kode diatas
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:if>
Pengeditan pada kode HTML sudah selesai, Jangan lupa disimpan
Langkah III :
Masuk pada Template -> Elemen halaman -> kemudian buat elemet baru -> copy-paste kode dibawah ini dan jangan lupa memberikan nama judul misal, "Artikel Terkait" atau terserah anda --> kemudian jangan lupa disimpan.
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
Langkah IV :
Agar Artikel Terkait atau Related Post ini tidak tampil pada halaman utama dan hanya tampil pada halaman posting, maka kita perlu penambahan beberapa kode, caranya:
Masuk pada Template -> Edit HTML -> jangan lupa beri tanda centang pada Expand Widget Template -> cari kode dibawah ini, sebisanya cari sesuai dengan judul yang kita masukan tadi, sebagai contoh, tadi saya memberi mana dengan Artikel Terkait, jika sudah ditemukan masukan ke dua kode berwarna Biru dibawah. lihat contoh
Catatan: dibawah ini ada kode HTML 13 ini jangan dijadikan patokan pencarian, sebaiknya abaikan saja karena setiap elemen pasti berbeda-beda, cukup cari judul saja. (yang berwarna merah) sesuaikan nama judul sobat tadi.
<b:widget id='HTML13' locked='false' title='Artikel Terkait' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:widget>
selesai ...!!! simpan template, bila masih bingung isi kolom komentar dibawah ini, nanti bisa di bantu, ok
HAPPY BLOGING - Belajar SEO
Cara Membuat Menu Breadcrumbs di Blog
Posted by boyadoe
Breadcrumbs adalah menu navigasi yang ada diatas sebuah posting atau artikel. Contohnya bisa dilihat diblog-nya anak baru ini. Cara pasangnya juga sudah banyak dibahas di blog-blog tutorial blogging. Silahkan sobat cari di google dengan kata kunci "cara membuat menu breadcrumbs" jika blog sobat belum memilik breadcrumbs silahkan pasang. baik langsung saja kita ke TKP gan.
• Pertama login di blogger
• Edit HTML centang Expand Widget Template
• lalu masukkan kode dibawah ini di atas Kode : ]]></b:skin>
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:11px;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}
Setelah itu cari kode seperti dibawah ini :
Kalau sudah ketemu hapus dan ganti dengan kode seperti dibawah ini :
klik, SIMPAN TEMPLATE
Cara Membuat Link Otomatis Pada Kata Tertentu di Blog
Posted by boyadoe
menurut yang saya tahu katanya dengan cara ini akan membuat artikel kita akan mengandung banyak text anchor dan bisa menguatkan posisi SERP pada postingan di blog kita.
Untuk langkah-langkahnya sebagai berikut :
1. Login ke Blogger
2. Masuk ke "Tata Letak - Edit Html"
3. Letakkan Kode di Bawah ini Sebelum Kode: </head>
4. Langkah selanjutnya Cari Kode : <data:post.body/>
Apabila Anda Menggunakan ReadMore, maka kode tersebut akan ada dua, Cari yang kedua kode seperti itu.
5. selanjutnya Hapus Kode tadi dan ganti dengan Kode Dibawah ini
<p> <div expr:id='"summary" + data:post.id'> <data:post.body/> </div> <script type='text/javascript'> highlightSearchTerms('keywords1',true,'http://link1.blogspot.com','summary<data:post.id/>'); highlightSearchTerms('keywords2',true,'http://link2.blogspot.com','summary<data:post.id/>'); </script> </p>
Keterangan : Ganti Keywords1 beserta Linknya sesuai yang anda inginkan, dan untuk menambahkan keywords dan link, tinggal tambahkan saja Kode :
highlightSearchTerms('keywords',true,'http://link.blogspot.com','summary<data:post.id/>');
dan seperti keterangan diatas ganti keywords dan linknya sesuai yang diinginkan, setelah itu Simpan Template Dan lihat hasilnya. Selamat mencoba semoga berhasil yah...!
Cara Bikin Halaman Mempunyai Fungsi Scroll
Posted by boyadoe on Monday, February 21, 2011
Contoh :
Maka hasilnya akan seperti ini :
- Kontes SEO
- Perlunya Web Komunitas Event Organizer
- Cara Mempercepat Booting Windows XP
- Cara Mempercepat Loading Firefox
- Kemacetan Tak Kunjung Reda
- Cara Download Video YouTube
- Tips Berinternet Hemat Cepat dan Praktis
- Download Cepat Dengan DAP
- Waspada Bahaya Pencurian di Internet
- Cara Mempercepat Loading PC dengan Mengoptimalkan Virtual Memory
bila akan nambah link postingan tinggal tambahkan aja kode :
<li><a href="URL Postingan sobat.html">Judul</a></li>
Agar sedikit jelas.
Yang berperan besar dalam kode-kode diatas adalah yang ada dalam style.
Berikut adalah perintah-perintah yang di pakai :
overflow:auto; » kode ini agar tercipta scrolling atau penggulung halaman apabila isi dari halaman tersebut sudah melampaui batas tinggi atau lebar yang telah di tentukan.
width:300px; » adalah lebar bidang yang di inginkan, dalam hal ini adalah sebesar 300 pixel, nilai ini tentunya di sesuaikan dengan keinginan atau di sesuaikan dengan lebar sidebar yang ada. namun, agar selalu sesuai dengan sidebar maka sebaiknya memakai nilai 100% (width:100%).
height:200px; » adalah tinggi bidang yang di inginkan, nilai ini bisa di ubah sesuai keinginan, misal jadi 250px atau nilai yang lainnya.
padding:10px; » adalah kode pembuat jarak agar tulisan yang ada dalam halaman tersebut tidak menabrak dinding halaman, nilai ini tentu saja bisa di ubah sesuai keinginan. misal : padding:5px;
border:1px solid #eee » agar bidang tersebut terlihat ada kotaknya, jika anda tidak menginginkan ada terlihat kotaknya, maka tinggal di hapus saja.
background:#E0E0E0; » adalah warna background, silahkan diganti sesuai selera sobat
Bila ada yang kurang jelas silahkan isi di kolom kementar ya !!!
HAPPY BLOGING ...!!!
Bikin Blog di Blogger
Posted by boyadoe
Sebenarnya tidak ada keharusan untuk membuat blog di blogger, tapi selain lebih mudah untuk dimengerti juga ada banyak kelebihan yang dimiliki blogger di banding dengan penyedia blog lain. Beberapa contoh kelebihan blogspot di banding yang lain yaitu mudah dalam pengoperasian sehingga cocok untuk pemula, lebih leluasa dalam mengganti serta mengedit template sehingga tampilan blog anda akan lebih bagus karena hasil kreasi sendiri, custom domain atau anda dapat mengubah nama blog anda dengan nama domain sendiri misalkan namamu.blogspot.com di ubah menjadi namamu.com, sedangkan hosting tetap menggunakan blogspot dan masih tetap gratis.
Oh iya, perlu ditekankan dari awal bahwa internet itu sifatnya sangat dinamis, sehingga mungkin saja dalam beberapa waktu kedepan panduan membuat blog di blogspot ini akan sedikit berbeda dengan apa yang anda lihat di blogger.com
Berikut cara membuat blog di blogger.com
Sebelum anda memulai untuk membuat blog, Salah satu syarat yang harus dipenuhi dalam bikin blog adalah anda memiliki alamat email yang masih aktif atau di gunakan. Jika anda belum mempunyai alamat email, silahkan daftar terlebih dahulu di gmail karena blogger adalah salah satu layanan dari Google maka ketika mendaftar ke blogger sebaiknya gunakan email gmail. Jika anda belum paham bagaimana cara membuat email, silahkan klik disini dan untuk mendaftar gmail klik disini
Cara Membuat Blog di blogger
Silahkan kunjungi situs blogger disini
1. Setelah halaman pendaftaran terbuka, alihkan perhatian ke sebelah kanan atas, ubah bahasa yang anda inginkan agar lebih mudah difahami. Silahkan langsung login dengan menggunakan username serta password gmail anda ( akun email anda bisa untuk login ke blogger).
2. Klik tombol bertuliskan CIPTAKAN BLOG ANDA.
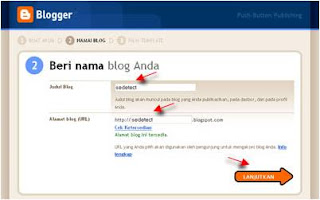
3. Isilah nama judul blog serta alamat blog yang di inginkan. Ingat! dalam membuat alamat blog harus benar-benar serius karena itu permanen tidak dapat digantikan lagi (kecuali nanti ganti dengan custom domain). Jika alamat yang diinginkan ternyata tidak bisa digunakan, masukkan kembali alamat lain yang masih tersedia. Jika alamat blog yang diinginkan masih tersedia, silahkan klik anak panah bertuliskan LANJUTKAN.
4. Silahkan pilih template yang anda sukai ( template ini nanti bisa diubah lagi kapan saja anda mau), kemudian klik LANJUTKAN.
5. Akan ada tulisan “Blog Anda Sudah Jadi!”. Silahkan lanjutkan dengan klik tombol MULAI BLOGGING.
6. Setelah masuk post editor, silahkan isi apa saja ( disarankan untuk langsung mengisi posting, biasanya jika tidak langsung posting akan terjaring robot anti spam milik blogger, dan blog anda akan di lock). Contoh : hello world. Klik Tombol PRATINJAU untuk melihat tampilan yang nanti akan muncul di blog, klik tombol TERBITKAN ENTRI jika posting anda mau dipublikasikan ke publik.
7. Klik “Lihat Entri” untuk melihat blog anda. Berikut contoh tampilan blog yang tadi di buat.
8. Selesai.
Untuk tahap awal, blog anda sudah jadi dan bisa diakses dimana saja. Untuk pembahasan lebih dalam tentang bagaimana blogging dengan blogger, akan di bahas pada posting berikutnya.
HAPPY BLOGING ...!!!
Cara Mendaftar Di Alexa
Posted by boyadoe on Sunday, February 20, 2011
Dan selajutnya melakukan klaim sebuah web/blog, untuk langkah-langkahnya :
Dan simpan tempalate dan kembali lagi ke situs alexa kemudian klik Verify my text file
Belajar seo memanfaatkan search engine mendapatkan pengunjung
Posted by boyadoe on Thursday, February 17, 2011
Dalam belajar SEO Salah satu kendala dalam mengoptimalkan blog untuk bersaing di mesin pencari adalah bagaimana bisa untuk mendatangkan trafic pengunjung blog sobat rame dan ini juga yang menjadi salah satu hal dalam saya belajar seo dengan terus mengadakan pengamatan dan trik agar bisa mendatangkan trafik.
Mungkin sobat ketahui banyak cara tuk mendatangkan trafik, mungkin bisa dengan berpromosi ria baik itu melalui blogwalking atau melalui situs social bookmarking, tapi setelah mengamati dan menghimpun info dalam belajar seo dari berbagai sumber bahwa untuk meningkatkan trafik adalah dengan memperbanyak kegiatan blogwalking dan aktif di forum, dan target utama adalah Search Engine karena dari Search Engine lah banyak pengunjung datang,
okay sobat mari kita belajar seo bersama, ada sedikit tips seo untuk mendapatkan banyak trafik dari Search Engine.
1. Buat Postingan Secara Rutin
seperti yang saya pernah posting tentang teknik seo yang patut diketahui bahwa jumlah postingan bukan segalanya, Tapi ada baiknya bagaimana sobat bisa secara rutin menambah postingan di blog dan tidak lepas dari kualitas konten yang diposting.
2. Judul Postingan yang unik, dan sedikit nakal
Agar pengunjung penasaran dan rasa ingin tahunya semakin mendalam kita buat judul yang unik dan sedikit nakal. Dari artikel saya yang sudah sukses adalah gagal audisi melepas bra Kalau dilihat dari judulnya memang akan membuat rasa penasaran yang sangat besar sehingga memancing pembaca untuk membuka artikel tersebut, dan sampai saat ini menjadi post yang banyak di buka oleh pengunjung blog ini.
3. Cari keyword yang populer
Maksud keyword disini bisa description web sobat, bisa juga keyword sewaktu anda menulis postingan.
Misalnya gini, kita semua tahu yang sering dicari orang di mesin search engine adalah download antivirus gratis, download MP3 gratis, artis bugil, artis-artis seksi, artis foto, dll
3. Optimasi SEO
inilah fungsinya SEO, karena traffic banyak didapatkan dari search engine, jadi se-optimal mungkin agar blog bisa tampil pada halaman pertama mesin pencari, dan berpeluang besar diklik oleh pengunjung. dan itu bisa meningkatkan trafic blog
Sekian mungkin sekilas tentang belajar seo untuk mendapatkan pengunjung, tinggal bagaimana sobat bisa mengotimalkannya.
bila ingin berbagi mungkin bisa lewat kolom komentar, nanti kita bahas sama-sama
Strategi Dalam Membuat Postingan di Blog
Posted by boyadoe
Langsung ke TKP gan, misalnya sobat ingin memaksimalkan sebuat kalimat 'Seo Blogspot dalam strategi membuat postingan'
pertama, dalam postingan usahakan memiliki minimal 300 kata dan bisa kurang bahkan lebih baik jika lebih.
"Yang dimaksud 300 kata adalah jumlah seluruh kata dalam posting bukan jumlah kata kunci atau keyword yang ditergetkan."
Kedua, jaga jarak dalam menanamkan kata kunci / keyword yang akan di 'shoot'.
"Letakkan kata kunci pada kalimat dalam setiap paragraf dan usahakan dalam setiap paragraf menanamkan satu kata kunci"
Ketiga, Gunakan 3-5 kata kunci dalam postingan dan jarak seharusnya tidak saling berdekatan dengan kata kunci yang lain.
"Maksudnya,kata kunci yang ditargetkan dalam postingan hendaknya tidak berlebihan dan menyesuaikan jumlah kata dalam posting."
Keempat, Gantilah kata-kata seperti 'klik disini' atau 'disini' dengan nama link tujuan.
"Ini bertujuan selain meberikan penjelasan juga sebagai teknik seo dalam memperkaya kata kunci / keyword tanpa dianggap sebagai spam."
Kelima, Terapkan kode-kode html yang seo friendly pada kata kunci / keyword yang akan ditargetkan.
Sobat bisa menggunakan kode-kode seperti
<i></i>,<b></b>,<u></u>,<blockquote></blockquote>,dll"
Keenam, Biasakan gunakan subtitle dengan <h3></h3>, <h2></h2>, <h4></h4>
Untuk prakteknya,sobat bisa analisa sendiri dari apa yang ingin saya tulis berikut ini,kita ambil kembali ya kata kunci yang ingin kita targetkan yakni ''Seo Blogspot dalam strategi membuat postingan!'
Dalam menulis posting saya akan menuliskan seperti ini:
<u>Membuat Postingan</u> salah satu yang terpenting. Khususnya dalam <b>seo blogspot</b> ini,<i>membuat postingan</i> juga membutuhkan<b>strategi</b>, seperti memulai membangun sebuah rumah.
Seperti apa nanti sebuah rumah tergantung seberapa teliti seseorang mengerjakannya,begitu pula dalam <u><b>Seo Blogspot dalam strategi membuat postingan</b></u> sob!
Hasilnya nanti akan seperti ini
Membuat Postingan salah satu yang terpenting. Khususnya dalam seo blogspot ini,membuat postingan juga membutuhkanstrategi, seperti memulai membangun sebuah rumah.
Seperti apa nanti sebuah rumah tergantung seberapa teliti seseorang mengerjakannya,begitu pula dalam Seo Blogspot dalam strategi membuat postingan sob!
Dari contoh di atas, sobat sudah dapat membayangkan bukan, bagaimana menerapkan kalimat agar telihat natural namun sebenarnya penulis menembakkan beberapa kata kunci untuk mendapatkan posisi diserp google :D
cara backlink untuk mendapatkan hasil yang baik
Posted by boyadoe on Wednesday, February 16, 2011
 cara backlink agar mendapatkan hasil yang baik untuk blog sobat, dan ini kadang masih banyak perbincangan dalam menanam backlink ke blog, tentang baik mana menanamkan backlink ke website atau webpage.
cara backlink agar mendapatkan hasil yang baik untuk blog sobat, dan ini kadang masih banyak perbincangan dalam menanam backlink ke blog, tentang baik mana menanamkan backlink ke website atau webpage.Kalo menurut saya cara backlink untuk mendapatkan hasil yang baik, untuk blog baru lebih baik menanamkan backlink pada wesite atau hompage sebagai pondasi blog saudara, ibarat membangun sebuah rumah tentunya sebelumnya harus membuat sebuah pondasi, setelah dirasa cukup dan hal yang penting selanjutnya menanamkan backlink ke webpage karena artikel hanya releven dengan artikel di webpage. Bukan website/homepage.
jika komentar diblog, saudara tentunya berkomentar di webpage blog orang lain dan akan sangat lebih baik jika berkomentar dengan menanamkan link webpage saudara juga yang relevan. Kenapa demikian ? karena jika menanamkan link website akan tidak relevan kerana pastinya website saudara tidak 100% relevan kerana ada postingan lain dalam website/homepage.
akan sangat baik jika menanam backlink ke postingan blog saudara dengan yang relevan dengan postingan blog orang lain.
Semoga bisa membantu dalam seo blogspot.
happy bloging
SEO blogspot agar disukai search engine
Posted by boyadoe
2. Nama Domain : ini mengapa saya menempatkan keywords di no 1 karena bisa menentukan nama domain yang akan sobat pakai untuk blog sobat, ini bisa berupa keywords yang sobat telah tentukan pada awal dalam membuat blog, contohnya keywords sobat incar seo blogspot sobat bisa menggunakan cara-seo.blogspot.com tapi untuk nama domain ini mungkin sulit untuk mendapatkan nama dengan keywords yang diincar, maka buatlah domain yang mudah diingat.
4. Memilih Template : selanjutnya sobat tentukan dulu template yang akan digunakan, sudah banyak template yang seo friendly, sebaiknya tentukanlah template yang akan digunakan agar bila sudah berjalan nanti sobat tidak lagi untuk menggonta-ganti template.
5. Meta Tag : setelah menentukan template, sobat bisa mengoptimalkan template dengan memasang meta tag berupa keywords yang telah sobat tentukan diawal tadi, dan deskripsi blog sobat, sobat bisa lihat cara blogspot agar seo friendly disini
6. Optimasi Template : ini berhubungan dengan poin nomor 5, ini hanya tambahan agar lebih seo friendly dengan menambah meta tag disetiap postingan klik disini, dan memasang breadcrumb, memasang related post, dan juga menentukan heading tag h1, h2, dst :
7. Judul postingan : jika sudah melakukan langkah-langkah diatas sobat tentunya akan mengisi blog dengan artikel yang sobat sudah rencanakan dari awal yang berhubungan dengan kata kunci sobat, dan ini harus bisa dipahami judul apa yang relevan dengan isi postingan. Untuk pengalaman saya dalam membuat judul postingan versi saya sendiri akan saya posting dilain kesempatan. Sebagai rekomendasi sobat bisa baca teknik seo yang patut diketahui disini
8. Gambar : dalam menempatkan sebuah gambar dipostingan usahakan menambahkan “alt tag”
9. Backlink : adalah suatu link yang tertuju ke blog sobat dari blog lain. Carilah sebanyak mungkin. Cara mencarinya ada beberapa cara seperti melakukan pertukaran link dengan blogger lain, blogwalking, dan submit artikel dan masih bayak lagi
10. Promosi Blog : promosikan blog sobat dimana saja yang penting bisa mendatangkan pengunjung, bisa lewat facebook, twitter, forum-forum, social bookmarking, dll. Maaf kalo yang ini belum bisa bagi pengalaman karena saya masih terus berkreasi untuk mempromosikan blog saya sendiri.
Thanks, semoga bermanfaat …!!!
Ngak Tega-an
Posted by boyadoe on Tuesday, February 15, 2011
ada seorang cowok yang lagi menggoda seorang cewek yang sama-sama menumpang bus dan dengan rayuan maut sang cowok berkata kepada sang cewek
cowok : gua ngak tega melihat cewek berdiri kalo naik bus,
cewek : aghh masa
cowok : iya, apalagi kalo gua pas lagi dapat tempat duduk
cewek : aku kagum, trus apa yang mas lakukan, apa mempersilahkan cewek duduk ?
cowok : gua langsung pura-pura tidur
cewek : sstttt dasarrrrr....!!!
Orang Berkaki Empat
Posted by boyadoe
pada suatu hari nech ada seorang kakak yang bertanya kepada adiknya !!
kakak : Dik, coba tebak orang apa yang kakinya empat
adik : orang lumpuh kak,
kakak : salah ...!!!
adik : orang apa dong ???
kakak : orang bilang sech, kucing, anjing, kuda
adik : @&*#^%$???
Operasi Penertiban WTS
Posted by boyadoe
pada suatu malam Pemda Makassar melakukan penertiban WTS disalah satu daerah, dan menjaring beberapa WTS, dan ada salah satu yang ditanya oleh petugas :
petugas : kamu akan saya bawa ke kantor Dinas Sosial
WTS : kalo saya sih dibawa kemana aja, oke pak. yang penting tarifnya cocok aja
Bertengkar Gara-gara Nama Anak
Posted by boyadoe
 apakah sobat hatinya lagi ngak enak ya, gimana kalo kita berbagi cerita lucu atau mungkin pengalaman lucu, eghh iya nech ada cerita !
apakah sobat hatinya lagi ngak enak ya, gimana kalo kita berbagi cerita lucu atau mungkin pengalaman lucu, eghh iya nech ada cerita ! sang istri marah kepada sang suami dan mereka bertengkar hebat dikarenakan anaknya diberi nama LIA oleh sang suami
mama : saya sudah bilang dari dulu anak kita jangan diberi anam LIA
papa : emangnya, kenapa ?
mama : setiap hari saya jadi korban perasaan, karena para tetangga sering memanggil aku !!!
mamalia ... mamalia
Lahirnya Google “Penguasa Search Engine”
Posted by boyadoe on Monday, February 14, 2011
Dan Pencetus terlahirnya google adalah dua orang mahasiswa Standford University, Larry Page dan Sergey Brin. Larry Page lahir pada tanggal 26 Maret 1973 di Lansing, Michigan
Ketika menjadi seorang siswa di program Ph.D. ilmu komputer Universitas Stanford, Page bertemu Sergey Brin. Bersama mereka menjalankan mesin pencari Google, yang mulai beroperasi pada 1998. Google didasarkan pada teknologi PageRank yang telah dipatenkan, yang mendasarkan pada struktur link – link antar situs web untuk menentukan peringkat suatu situs tertentu. Page masih tetap on leave dari program Ph.D.
Dengan terus melakukan penelitian Page menjalankan Google sebagai presiden bersama dengan Brin sampai 2001, ketika mereka merekrut Eric Schmidt untuk menjadi ketua umum dan CEO Google. Page sekarang menjalankan Google sebagai tritunggal bersama dengan Brin dan Schmidt.
Eric Schmidt merupakan lulusan Yorktown High School (Virginia). Setelah lulus dari yorktown Schmidt meneruskan sekolahnya ke Princeton University untuk mendapatkan gelar Bachelor of Science pada bidang studi Electrical Engineering. Pada tahun 1979 Schmidt mendapatkan gelar Master dalam Rekayasa Elektronika dan kemudian diteruskan dengan gelar Ph.D. dalam Ilmu Komputer pada tahun 1982 dari University of California, Berkeley. Schmidt juga bergabung dalam pembuatan lex, sebuah lexical parser dan sebuah alat penting dalam konstruksi compiler. Selain itu ia juga pernah mengajar secara part time di Standford Business School sebagai seorang professor.
Cerita Lucu Sarana Hiburan Alternatif
Posted by boyadoe on Saturday, February 12, 2011
 Cerita Lucu kadang bisa membuat kita untuk bisa mungkin mengingat kembali kenangan-kenangan yang mungkin pernah kita alami, dan juga kadang membantu kita untuk mendapatkan sebuah hiburan dikala hiburan itu sendiri memang sangat kita butuhkan. bisa membuat kita dapat tersenyum sendiri bahkan tertawa, walaupun kita hanya terduduk didepan komputer tanpa harus ditemani oleh seorangpun juga. Cerita lucu atau mungkin melihat kejadian lucu, gambar lucu, foto lucu bisa menjadi penghibur dikala kita lagi membutuhkan sebuah hiburan.
Cerita Lucu kadang bisa membuat kita untuk bisa mungkin mengingat kembali kenangan-kenangan yang mungkin pernah kita alami, dan juga kadang membantu kita untuk mendapatkan sebuah hiburan dikala hiburan itu sendiri memang sangat kita butuhkan. bisa membuat kita dapat tersenyum sendiri bahkan tertawa, walaupun kita hanya terduduk didepan komputer tanpa harus ditemani oleh seorangpun juga. Cerita lucu atau mungkin melihat kejadian lucu, gambar lucu, foto lucu bisa menjadi penghibur dikala kita lagi membutuhkan sebuah hiburan.Berbagai hal lucu memang banyak diminati oleh sebagian orang, cerita lucu, gambar lucu, foto lucu, sering menjadi acuan orang ketika mencari sebuah artikel yang unik dan cerita lucu melalui situs-situs dunia maya. Sebab dengan keberadaan situs didunia maya berbagai artikel yang menarik dapat seketika kita temukan, baik artikel yang unik, lucu, bahkan cerita HOT dalam waktu sekejap bisa didapatkan dengan mudah melalui dunia maya.
dengan mencoba menulis berbagai hal dan berbagai topik, mulai dari cerita lucu, gambar lucu hingga foto lucu, disini saya akan mencoba memberikan artikel-artikel yang sedang dibutuhkan dan atau sedang dicari oleh para pengguna internet siapa tahu bisa menjadi teman disaat jenuh dengan kesibukan sehari-hari. dan sekedar untuk berbagai dan juga sekaligus membantu para pencari artikel, dan salah satunya adalah mengenai cerita lucu, bahkan gambar-gambar lucu.
selain untuk sekedar melihat sobat juga bisa mengirimkan hal lucu mungkin itu cerita lucu, gambar, atau foto yang mungkin bisa dituangkan dalam blog sederhana ini, semoga dengan blog yang sangat sederhana ini bisa untuk mendapatkan hal lucu, unik, aneh serta berita-berita atau artikel yang menurut anda penting untuk segera didapatkan, mudah-mudahan dapat anda temukan, semoga apa yang tertuang dalam blog ini bisa disajikan dan dapat memuaskan anda para pengunjung serta pembaca yang sudah menyempatkan diri untuk datang dan membaca berbagai artikel yang ada di blog ini sederhana ini dan bisa memberikan kritikan dan saran untuk membantu kemajuan dari blog ini dalam menyajikan cerita lucu, unik, ataupun mungkin aneh.

Kumpulan cerita lucu baik itu berupa gambar maupun foto semoga bisa untuk memberikan sedikit hiburan bagi sobat-sobatku, dan semoga juga dengan blog sederhana ini bisa terus update tentang artikel cerita lucu, unik atau apalah namanya sebagai sarana sedikit hiburan buat para pengunjung blog yang sangat sederhana ini.
Cara Blogspot Agar SEO Friendly
Posted by boyadoe on Friday, February 11, 2011
Page Title
Judul halaman standar untuk Single Post pada Blogger adalah Blog Title : Post Title.
Untuk meningkatkan SEO sobat bisa mengganti title tag jadi Post Title | Blog Title.
Pada Edit HTML cari kode :
Kemudian ganti dengan kode ini,
sobat juga bisa menambahkan keyword ke judul homepage, Contohnya
Meta Keywords dan Description
Salah satu cara membuat blog agar lebih seo friendly yaitu dengan keyword dan description. Itu sangat mudah, kamu perlu menambahkan kode ini sebelum kode <b:skin><![CDATA[/*
Heading
Tag Heading (H1,H2,H3,H4,H5) juga sangat penting untuk SEO. Seluruh judul widget Blogger (gadget) menggunakan Tag H2. Namun, Template Minima menggunakan tag H3 untuk judul posting dan kebanyakan Template blogger menggunakan Tag H2 untuk judul Posting. Untuk meningkatkan SEO, sobat perlu menggunakan Tag H1 untuk Judul Posting. Contohnya, Temukan kode,
Contoh diatas menunjukkan bahwa Template sobat menggunakan Tag H3 sebagai judul Posting (Bila sobat tidak menemukannya, Kemungkinan Template sobat menggunakan Tag H2 untuk judul Posting), Ganti H3 (atau H2) pada kode diatas dengan H1, contohnya,
sobat juga perlu mengganti ukuran dari font Posting dengan menambahkan kode ini sebelum ]]></b:skin>
Pada contoh, saya menggunakan ukuran font 1.5em. Kamu bisa menggantinya jika ingin
Social Bookmarking
Salah satu penunjang seo adalah dengan jumlah visitor blog kita, maka promosikan blog kemana sobat mampu atau dengan menambahkan Link Social Bookmarking (Lintas Berita, Infogue, facebook ) dapat membantu dalam membentuk komunitas blog sobat dan meningkatkan SEO.
Breadcrumb
sobat bisa menggunakan breadcrumb untuk “memudahkan” Navigasi pengunjung blog kamu. Tutorial cara membuat breadcrumb bisa disini
Related Posts
Beberapa blogger pakar telah menulis tutorial mengenai bagaimana cara menambahkan hack related post (posting terkait). Semuanya menggunakan kode JSON javascript. cara membuat related post disini
Auto Link
Link Auto bisa sangat berguna untuk menentukan kata kunci tertentu atau kata kunci yang menjadi andalan sobat dan ini sangat berpengaruh terhadap seo, ini sobat bisa gunakan untuk menargetkan kata kunci tertentu yang menjadi andalan sobat.
Semoga bermanfaat !!!
Cara Membuat Related Post
Posted by boyadoe
Untuk membuat Related Post ikuti langkah berikut:
Langkah Pertama
1. Log in --> Click Layouts --> Click EDIT HTML dan cari kode di ini </head>
2. Copy kode di bawah ini dan letakan di atas kode </head>
<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
//]]>
</script>
3. Save Template
Langkah Kedua
1. Klik Edit HTML lagi dan beri centang pada Expand Widget Template.
2. Cari kode di bawah ini
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
3. Masukan kode merah diantara kode-kode di atas. Lihat di bawah ini.
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/></b:if></b:loop>
</b:if>
4. Save Template
Langkah ketiga
1. Di dashboard menu > Klik Layouts > Add A Gadget dan pilih HTML/Javascript
2. Copy kode di bawah ini dan masukan di kotak yang tersedia
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
3. Beri Judul, misalnya Related Post atau Artikel Terkait atau sejenisnya.
4. Jangan lupa Simpan
Langkah ke empat
Untuk tidak membuat Related Post atau artikel terkait muncul di halaman utama dari blog tapi muncul di halaman postingan atau single page, kita harus menambahkan beberapa kode.
1. Cari kode di bawah ini. Fokus saja pada tulisan Related Post atau Artikel Terkait (tergantung dari judul yang kalian buat di step 3 pada langkah ke 3)
<b:widget id='HTML13' locked='false' title='related post' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'><!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if></b:includable>
</b:widget>
2. Kode merah diatas adalah kode yang harus di tambahkan.
3. Save template dan Sekarang lihat hasilnya.
happy bloging !!! semoga bermanfaat
Cara Memasang BreadCrumb di Blog
Posted by boyadoe
• Pertama masuk blogger
• Edit HTML centang Expand Widget Template
• lalu masukkan kode CSS dibawah ini di atas Kode : ]]></b:skin>
dengan memasang breadcrum di blog akan lebih seo friendly
semoga bermanfaat
Kenapa Blog Tidak Terindex
Posted by boyadoe on Wednesday, February 9, 2011
1. Tidak Memakai file “robot.txt”, rusak, atau berisi parameter yang salah
File robot.txt berfungsi untuk memberitahukan “Search Engine Spider” dimana harus bekerja. Jika search engine crawler datang di web Anda, maka dia akan mencari file “robots.txt” dan memberitahukan search engine spider bahwa halaman web tersebut harus di-index atau diabaikan. Dengan tidak adanya file ini kemungkinan besar situs Anda tidak diindex oleh search engine secara keseluruhan. Selain itu, jika robot Google salah membaca isi “robots.txt” Anda, maka Google akan mengabaikan halaman web Anda. Anda bisa mempelajari tata cara penulisan robots di http://www.robotstxt.org/.
2. Halaman web mempunyai code terlalu panjang
Jika halaman web Anda berisikan code Javascript, CSS, HTML dan lainnya yang terlalu banyak dan panjang, maka akan membuat web Anda susah atau lambat diakses. Jika itu terjadi maka robot search engine akan kesulitan untuk mengurai isi web Anda.
3. Memiliki title tag yg buruk
Kebanyakan situs mempergunakan title tag yang panjang, namun lebih baik lebih baik menempatkannya setelah keyword phrase. Keyword phrase harus ditempatkan dengan benar di text body web Anda, jika ingin diranking oleh Google untuk keyword-keyword yang diharapkan pada halaman web. Jangan menggunakan keyword yang kurang atau salah.
4. Navigasi situs yang buruk
Jika anda membuat menu yang menggunakan Javascript, DHTML atau AJAX, maka menu tersebut tidak bisa diindex oleh robot search engine, karena robot search engine hanya bisa meng-index link yang menggunakan HTML. Pengunjung situs akan cepat pergi jika mereka tidak menemukan hal yg menarik di situs Anda. Jadi gunakan sitemap untuk mempermudah pengunjung menemukan apa yg mereka inginkan atau menemukan hal yang menarik di situs Anda.
5. Tidak memanfatkan Meta Data
Meta data membantu situs Anda dalam menentukan relevansi halaman web. Meskipun meta data tidak memberikan efek yg begitu besar bagi situs Anda, tapi tidak ada ruginya jika Anda menggunakannya.
6. Flash
Sebagian besar orang menggunakan flash dalam design web mereka agar tampak menarik, namun mereka tidak mengetahui bahwa content flash sulit dibaca oleh search engine.
7. Directory List
Submit situs kalian ke directory list, khususnya Dmoz. Meskipun Dmoz adalah open directory project yg dikelola oleh sukarelawan, tapi perlu diketahui bahwa Google directory mengacu pada Dmoz directory. Selain itu, Alexa, Yahoo, AOL, Lycos, Teoma, AskJeevess Netscape, Hotbot dan search engine lainnya juga mengacu ke Dmoz directory. Jadi Dmoz adalah salah satu incoming link yang penting bagi Anda.
8. Tidak ada Backlink
Search engine menggunakan situs yang melink ke suatu situs (backlink) sebagai “vote of importance and relevancy”. Usahakan mendapat link yg bagus dan sesuai dengan topik situs kalian. Salah satu cara untuk mendapatkan incoming link secara alami adalah dengan menyajikan content yg menarik,unik, dan dengan penulisan yang tepat.
9. Menggunakan Paid Link
Bukannya dilarang jika Anda ingin membeli link, hanya saja kebanyakan Paidlink tersebut justru akan menurunkan page rank situs Anda. Anda bisa mencari link yang relevan. Hati-hati dalam menempatkan link di situs Anda, dan pastikan link tersebut relevan dan berkualitas.
10. Melanggar ToS (Terms of Service) Search Engine
Search Engine mempunyai peraturan dan ketentuan jadi Anda harus mematuhinya.
11. URL website yang terlalu banyak variable
Jika url anda terlalu banyak variable, maka Google akan mengabaikan halaman web Anda. Contoh URL yang terlalu banyak variable :
http://bloganda.com/page.php?page=1&id=2&mi rror=3&direct=index.html
Pernyataan resmi dari search engine Google, bahwa Google secara dinamis akan men-generate webpage, termasuk .asp page, .php page dan tanda tanya di URL website. Dengan adanya variable URL yang banyak, maka dapat menyebabkan masalah untuk crawler dan mungkin akan diabaikan.
12. Menggunakan session ID di Web
Search engine Gogle tidak mau meng-index suatu URL yang berisikan session ID karena menyebabkan duplicate content. Penggunaan cookies lebih baik dari pada menggunakan session ID.
semoga bermanfaat
Mencari Backlink diBlog Dofollow edu
Posted by boyadoe
Tidak ada motivasi lain selain hanya ingin berbagi kepada siapa saja yang membutuhkan. Buat para master yang udah tahu trik ini silahkan nyengir aja yak. Maklum si newbie ini hanya berbagi ke sesama newbie,xixixi...
Apa yang harus anda lakukan? cukup dengan mengcopas keyword di bawah ini ke search google
site:.edu inurl:blog "post a comment" -"comments closed" -"you must be logged in" "keyword"
Setelah itu maka akan muncul daftar blog dofollow edu di SERP Google. Silahkan berkelana sendiri, maap saya ngga tuntun yak. Belajarlah tuk survei di SERP google dalam pencarian backlink edu tersebut,hihihi. Semenjak postingan ini dibuat saya lihat sudah ada beberapa yang nofollow dan juga udah beberapa form komentarnya yang dimoderasi. Semoga anda beruntung